2020年6月、なんだろなアメリカは初めてブログテンプレート(外観)の変更をしました。
運営して満2年班を迎える「なんだろなアメリカ」ですが、新しいテンプレートにしたことでワードプレスのブロック編集や進化したウィジェットなどのさらに可能性が広がる使い方を学び直すことができているので、それも含めてお伝えしています。
ブログの外観ーテンプレートを変えたらいいことがいっぱい
こんにちは、なんだろなアメリカにようこそ。キョウコ@NandaroAmericaでーす。
2017年11月に立ち上げ、2018年2月よりオープンした当サイト「なんだろなアメリカ」ですが、この度約2年半目にして初めての外観の変更をしました。
と言っても、シンプルさは変わらず、大幅に見た目が変わったわけではないのですが、運営側からしたらかなりの技術的進歩を感じたので、ブログ運営に興味がある方向けに記事にします。どうぞお付き合いください!
関連した内容の記事は他にもこんなものがあります。是非合わせてお読みください!
なんだろなアメリカが使っている超おすすめテンプレとプラグイン紹介!
Googleアドセンスに申請から1日で通過時のスペック紹介ーブログ運営報告
ツイッターとブログの関係の体感について&2018年12月の報告ー
ワードプレス&サーバー&ドメイン&SEOってなんぞや?やわらかブログ運営解説
Google AdSense 関連コンテンツ解放時の当ブログスペック紹介
なんだろなアメリカの全記事リストはこちら! アメリカ暮らしに役立つ情報が満載です!
以前使っていたテンプレートは評判の高いXeory
ブログを本気でやりたい!と色々調べたことがある方はご存知だと思いますが、バズ部さんというブログのノウハウを惜しげもなく公開してくださっている有名なサイトがあります。
ブログで集客・マーケティング・アフィリエイトなど真剣に考えている方はバズ部さんの記事を先に全部読んでおくと良質な知識の土台ができること間違いなしです。土台の質とっても大事。時間を無駄にしたくないからね。
バズ部さん
私たちが考える最高のWebマーケティング、コンテンツマーケティングについて、会社経営者、Webの担当者や個人事業主の方々にダントツで役に立つコンテンツを提供する「バズ部」

私はSEOライティングの特訓を数ヶ月受けたライターとして某大手メディア会社でライターをしていたことがあるのですが、実際に自分のライティングメインのブログを運営したことはありませんでしたので、(10年以上趣味のお金稼ぎを全く視野に入れないHP、ブログやフォーラムの運営はしていたのですが)なんだろな を始めるにあたり、ブログでお金を稼ぐってどういうことなのかとか、ワードプレスの使い方をかなり読み漁りました。(今でも調べ続けていますけど)
私が趣味サイトを運営していた頃とは現在はブログの様子はかなり違って、SEOだのアフィリエイトだの、ワードプレスだの、すっかり浦島太郎だった私ですが、バズ部さんのサイトを一通り毎日寝る前に読み漁り、一方的に在米ブロガー師匠と崇めさせていただいている有賀透子さんの https://tokoaruga.com/ こちらでも勉強させていただきました。
バズ部のテンプレートXeory
ということで、オープン当時から2年半、評判も高く見た目とてもシンプルなXeoryというテンプレートを使っていました。
SEOに対応しているし、自分で忘れてしまいがちな記事毎の設定も全てデフォルトでついているということで愛用させていただきました。
私のようなワードプレス初心者でもまずとりあえず始められて、おいおい学んでいけばOKという感じの、完成度が極めて高く頼もしいテンプレートです。
ダウンロードはこちらから https://xeory.jp/
テンプレートを変えようと思ったきっかけ
私のリアル友人が「キョウコさん簡単なのでいいからホームページ作れる?」と声をかけてくださり、お友達のビジネスのHPを作らせていただいたのですが、作るにあたって新たにワードプレスのブロックエディタとはなんぞやというところからまた勉強し直しました。
わたしがワードプレスを始めて間もなく、それまでの「クラシックエディタ」という方式に加え、「ブロックエディタ」という方式が現れたのですが、当時私には新たに学ぶゆとりがなく(始めたばかりだからね)ずっと「クラシックエディタ」で記事を書いてきました。
クラシックエディタというのは、MicrosoftのWordだったり、アップルのPagesのような、みなさんおなじみのWordプロセッサです。上記どちらかを使ったことがある方なら、ワードプレスのクラシックエディタというのも抵抗なく使える感じです。
ブロックエディタ対応のテンプレートはとても簡単にレイアウトできる
今からお友達がブログやサイトを学んで運営していく場合、やはり最初は面倒でも、新しいバージョンで始めておかないとどんどん取り残されてしまうと思いました。
ということでお友達のサイトはブロクエディタ対応のテンプレートにしようと思い、好みのイメージを聞いてから10点くらいのテンプレートをダウンロードして色々試しました。
しかし、テンプレートを検索して、見た目気に入ってダウンロードしても、なかなか見本のようなレイアウトに持っていくのが難しい。
何これ、何これ?と思っていじっているうちに時間が経つし、これはお客様(友人)に受け渡してから一人で管理するというのは無理があるのでは…と思いはじめました。さらに、なんだろな を立ち上げた頃テンプレ選びと設定で挫折と希望と無駄ないじり時間でだいたい3週間過ぎたことを思い出しました。この時間ロスは是非避けたい。
- ほぼ半数は私の技術では手に負えなかったので却下。
- 残りのうち半分以上が追加で色々買い足さないとテンプレ見本のような外観にならないと発覚し、却下。
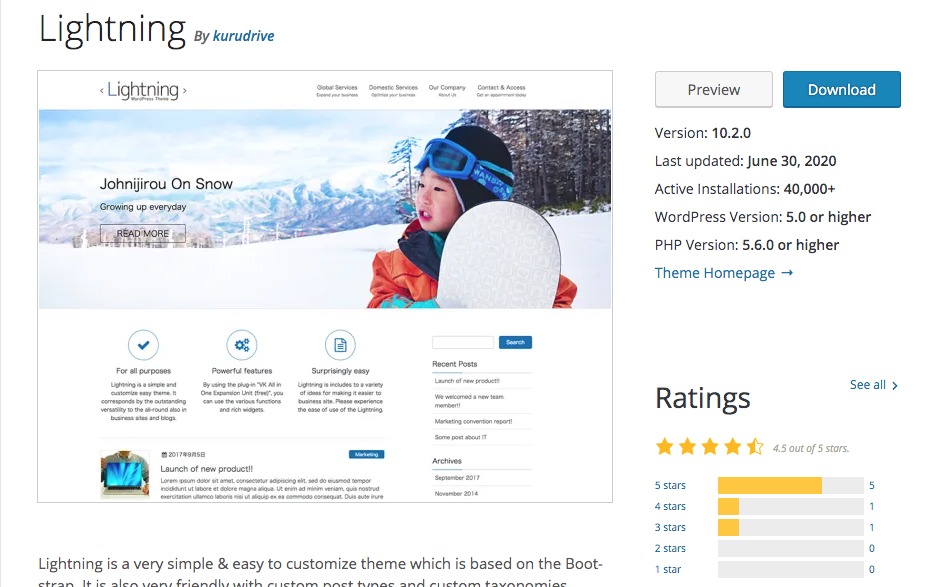
Lightningはコーディングの知識がなくても簡単に設定できるテンプレート!
そこで残ったのがこのテンプレートです。

- VK All in One Expansion Unitを利用するのでウィジェットが大変充実。さらにExUnitという設定のまとめシステムで大事なSEOやSNSとの連携がわかりやすくオーガナイズされた状態で設定できる。
- じょんじろうに一目惚れ(開発は日本)
Lightningは見た目のシンプルさと機能の豊富さ、簡単に設定できることなど、お友達のサイトを作っていくうちに実感しました。そして、ブロックエディター のおかげでレイアウトの自由度も、可能性も高いということがよくわかり、こんなに綺麗に作れるならなんだろな でも導入しようと思い立ちました。
なんだろなでは以前ブロックエディタ非対応のXeoryを使っていましたので、ブロックエディタ対応のLightningに移行すると少し崩れるところもありました。これはしょうがないですね。でも設定がとてもシンプルなので、できるだけすぐ対処して、1日で完了しました。(費やした時間は2時間くらい)
導入直後はフロントページのメニュー欄や、右カラムのウィジェットを再設定、整頓したり、新たにメール購読ボタン、RSS購読ボタン、その他ボタンを設置、ピンタレストのRSS認証などをし直しました。
なんだろなアメリカもLightningを利用しています!
結果的に今テンプレを変更して大正解でした。理由は、
- おかしくなっていたRSSフィードがちゃんと出力されるようになった。→悩んでいたピンタレストとの連携が可能に→Claimしたらちゃんと開通しました。
- メール購読ボタン、RSS購読ボタン、執筆のご依頼ボタン、お問い合わせボタンなど右カラムに収め、スッキリ。今までクドクドしていたCTAを一回排除して、今後CTAを別のことに使おうと思っています。
- アドセンス記事の3か所計6回自動で出せる設定も簡単にできたので、プラス自動広告設定もしてバッチリ。今までの手動設定していた←アドセンスタグ入れ作業の時間をAmazon商品紹介設定に費やそうと思います。
ツイッターでお世話になっている方にいままでRSSの不調の原因が自力ではわからず、おそらくプラグイン設定かテンプレかなと相談に乗っていただいて、原因の特定までしていただいたのですが、これでやっと解決したので、
今使っている&オススメプラグイン紹介
現在なんだろなアメリカで使っているプラグインは以下です。プラグインは少ない方がいいと言われていますが、欲張りなのか、私にはそれがとても難しく計21個…。たくさんあります。
- Ads.txt Manager 広告を載せる方は必ず。
- Akismet Anti-Spam (アンチスパム) スパム対策。
- BackWPup 簡単バックアップ。設定はわかりやすい丁寧な動画があるので誰でもできる!
- Broken Link Checker 内リンクが切れた時に教えてくれる。
- Classic Editor ブロックエディタではなくクラシックエディタで編集したい際は有効化。ブロックで編集したいときは無効化。
- Contact Form 7 お問い合わせフォームなどが作れます。
- Cresta Posts Box 読者が投稿の一番下にスクロールした際に次または前の投稿を表示する。
- EWWW Image Optimizer 画像を縮小する
- Google XML Sitemaps Googleにサイトマップを送ります。
- Image Watermark 画像に透かしを入れます。
- Jetpack by WordPress.com 勝手に入っているので。笑 あったら便利。
- MailPoet 3 (New) メルマガの購読者・発信を管理できます。
- PS Auto Sitemap サイトのサイトマップのページを自動で生成・更新してくれます。Google XML Sitemapsとは違って、こちらはあくまでも読み手に見える形でサイトマップを作ってくれるものです。
- Revive Old Posts 過去記事を無料でFBとツイッターに自動投稿してくれます。有料版はインスタやピンタレストも対応しているようです。
- Table of Contents Plus 記事内の見出しを抽出して「続きを読む」の下に目次を作ります。
- TinyMCE Advanced クラシックエディタのワープロ機能を拡充します。
- VK All in One Expansion Unit Lightningに必要なプラグインでこれのおかげでブロック編集の幅やレイアウトが広がります。
- WordPress Ping Optimizer 自動でPingを発信します。
- WP Content Copy Protection & No Right Click 右クリックを禁止し、画像や文章が盗まれるのを防止します。
- WP RSS Aggregator RSSを発信する際の設定をします。
- WP Scroll Depth 読者がどこまで記事を読んだか。
まとめ
はい、ということでなんだろなアメリカの利用する新しいテンプレートはとても使いやすく簡単明確なレイアウトや管理を可能にするLightningです。おかげでかなり管理が楽になりました。進化したウィジェットシステムとブロックエディタいいですねー。クラシックエディタが好きな方も是非少しずつ慣れていくことをオススメします。
ブログを運営されている方の参考になれば嬉しいです!